Galaxy Note 5
Galaxy Note 5 is a phone powered by Android OS and
released
by Samsung on August 01, 2015.

Get the Blisk app to test the cross-browser compatibility and responsive design on Galaxy Note 5. This phone is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
480px × 853px
Screen Size:
1440px × 2560px
Device Pixel Ratio:
3
Overview and Dimensions
Galaxy Note 5 was released by Samsung on August 01, 2015 and is powered by Android OS. By default, the device is shipped with a web browser — Chrome for Android. Device dimensions are 76.1 × 153.2 × 7.6 millimeters (3 × 6.03 × 0.3 inches) 1. The device weighs 171 g.
Galaxy Note 5 has a large-sized Super AMOLED display with a 5.7-inch screen (88.5 cm2, 16:9 aspect ratio), and an approximate 75.9% screen-to-body ratio. The display is a touch screen, meaning that it supports touch events - interactions using a finger or stylus.
Screen size, Viewport, CSS Pixel Ratio
Galaxy Note 5 has a 5.7-inch screen with a screen size (resolution): 1440px × 2560px, 480px × 853px viewport1, and a CSS Pixel Ratio of 3.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on Galaxy Note 5
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on Galaxy Note 5 right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a portrait. Landscape orientation is popular on Galaxy Note 5 as well and should be seriously considered when you develop or test web applications on any mobile.
You also need to consider that the users will manipulate your web application on Galaxy Note 5 with a finger and stylus because this device has a touch screen that supports touch events. It is important to remember, that users may interact with multiple fingers (multi-touch) and gestures: single tap, multi-tap, swipe, pinch, stretch, zoom, etc. The users are highly likely to use gestures on small touch screens because of seamless interaction and great user experience.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for Galaxy Note 5 and devices with the same screens:
Galaxy Note 5 Media Query for min-width:
@media only screen and (min-width: 480px)
{ /* Your Styles... */ }
Galaxy Note 5 Media Query for min-height:
@media only screen and (min-height: 853px)
{ /* Your Styles... */ }
Galaxy Note 5 Media Query for landscape orientation:
@media only screen and (min-width: 480px) and (orientation: landscape)
{ /* Your Styles... */ }
Galaxy Note 5 Media Query for portrait orientation:
@media only screen and (min-width: 853px) and (orientation: portrait)
{ /* Your Styles... */ }
Galaxy Note 5 Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 3),
only screen and (min--moz-device-pixel-ratio: 3),
only screen and (-o-min-device-pixel-ratio: 3/1),
only screen and (min-device-pixel-ratio: 3)
{ /* Your Styles here */ }
Launch Galaxy Note 5 in Blisk
Galaxy Note 5 is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
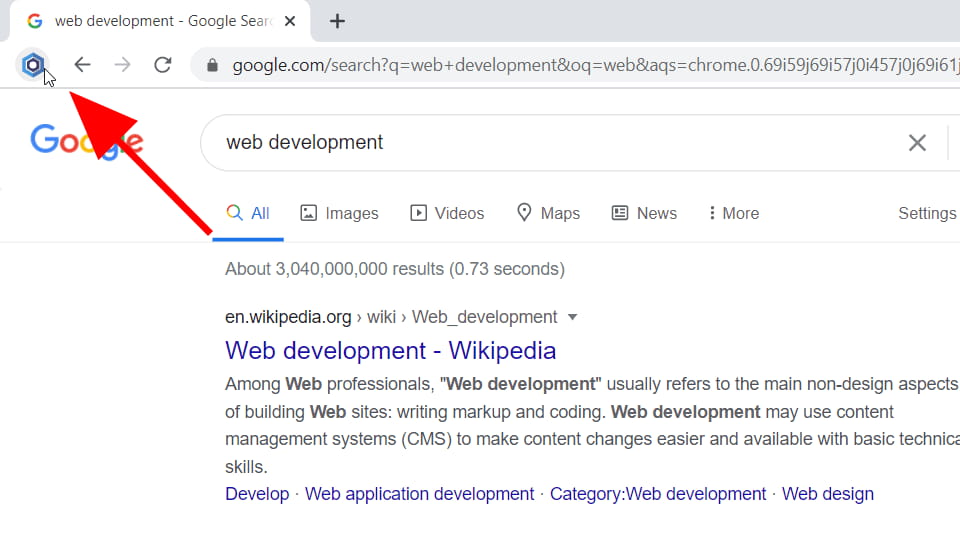
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
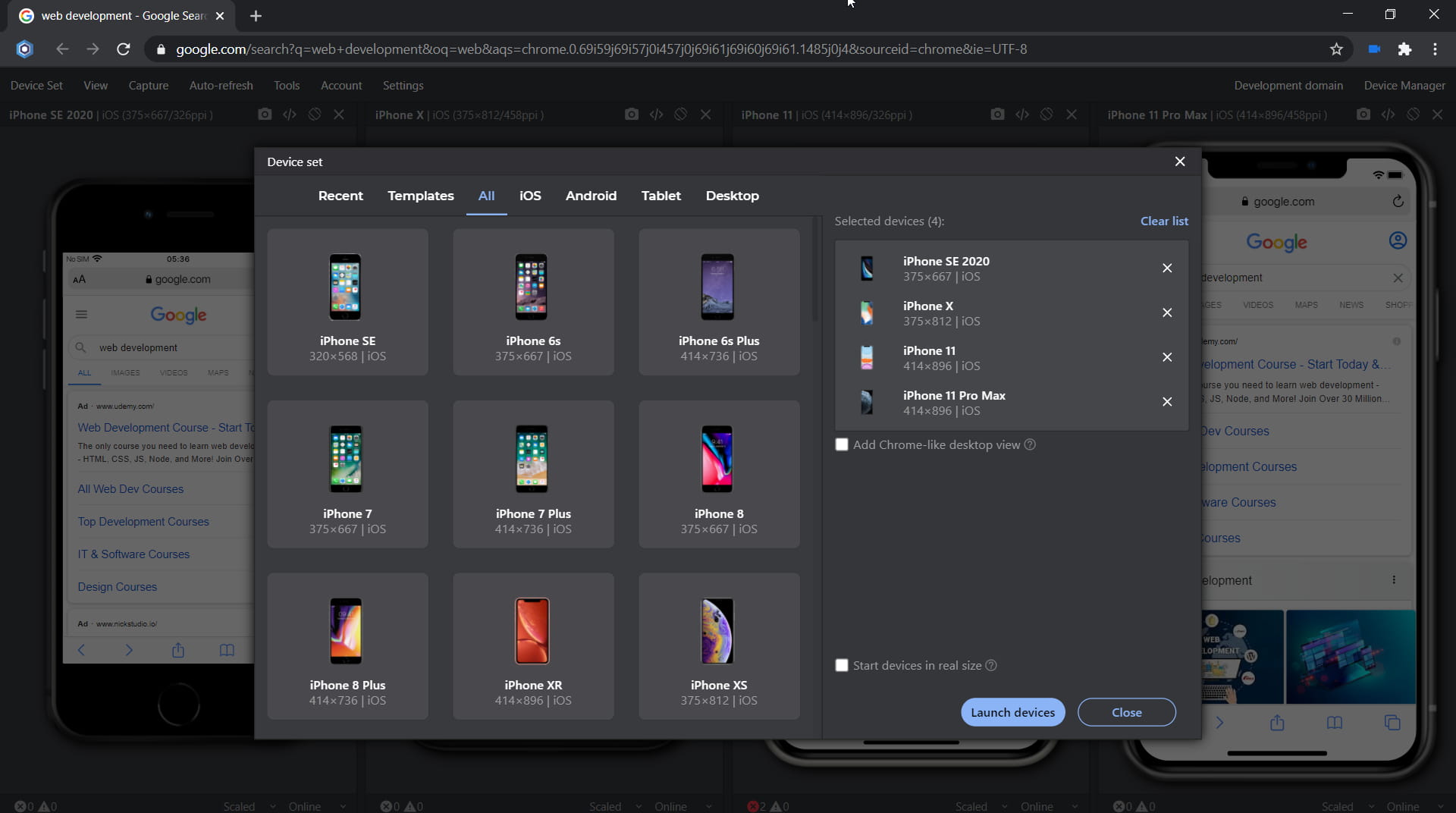
- Select Galaxy Note 5 from the list.
- Click Launch Devices.
Launch Galaxy Note 5 from Command prompt or Terminal
You can launch Galaxy Note 5 in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
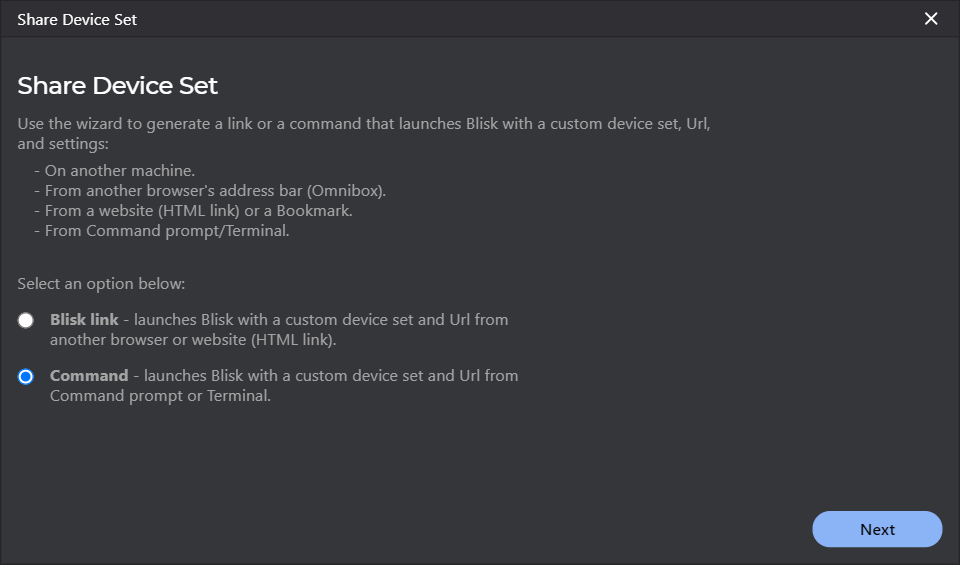
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select Galaxy Note 5 from the list and click Next.
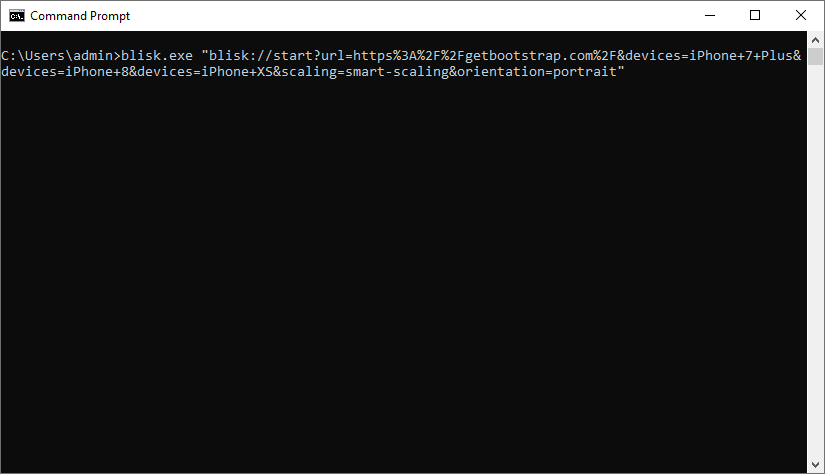
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.
Summary on Galaxy Note 5
| Release Date | Aug 01, 2015 |
| Vendor | Samsung |
| Device Type | Phone |
| Operating System | Android |
| Display | Super AMOLED, 88.5 cm2, 16:9, ~75.9% screen-to-body ratio |
| Screen Size (Resolution) Width | 1440px |
| Screen Size (Resolution) Height | 2560px |
| Viewport Width | 480px |
| Viewport Height | 853px |
| CSS Pixel Ratio | 3 |
| Display Size | 5.7-inch |
| Pixels Per Inch | 518 PPI |
| Dimensions (mm) | 76.1 mm × 153.2 mm × 7.6 mm |
| Dimensions (inch) | 3 inch × 6.03 inch × 0.3 inch |
| Device Weight | 171 g |