Galaxy S21 Plus
Galaxy S21 Plus is a phone powered by Android OS and
released
by Samsung on January 29, 2021.

Get the Blisk app to test the cross-browser compatibility and responsive design on Galaxy S21 Plus. This phone is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
384px × 854px
Screen Size:
1080px × 2400px
Device Pixel Ratio:
2.8125
Overview and Dimensions
Galaxy S21 Plus was released by Samsung on January 29, 2021 and is powered by Android OS. By default, the device is shipped with a web browser — Chrome for Android. Device dimensions are 75.6 × 161.5 × 7.8 millimeters (2.98 × 6.36 × 0.31 inches) 1. The device weighs 200 g.
Galaxy S21 Plus has a large-sized Dynamic AMOLED 2X display with a 6.7-inch screen (107.8 cm2, 20:9 aspect ratio), and an approximate 88.3% screen-to-body ratio. The display is a touch screen, meaning that it supports touch events - interactions using a finger or stylus.
Screen size, Viewport, CSS Pixel Ratio
Galaxy S21 Plus has a 6.7-inch screen with a screen size (resolution): 1080px × 2400px, 384px × 854px viewport1, and a CSS Pixel Ratio of 2.8125.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on Galaxy S21 Plus
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on Galaxy S21 Plus right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a portrait. Landscape orientation is popular on Galaxy S21 Plus as well and should be seriously considered when you develop or test web applications on any mobile.
You also need to consider that the users will manipulate your web application on Galaxy S21 Plus with a finger and stylus because this device has a touch screen that supports touch events. It is important to remember, that users may interact with multiple fingers (multi-touch) and gestures: single tap, multi-tap, swipe, pinch, stretch, zoom, etc. The users are highly likely to use gestures on small touch screens because of seamless interaction and great user experience.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for Galaxy S21 Plus and devices with the same screens:
Galaxy S21 Plus Media Query for min-width:
@media only screen and (min-width: 384px)
{ /* Your Styles... */ }
Galaxy S21 Plus Media Query for min-height:
@media only screen and (min-height: 854px)
{ /* Your Styles... */ }
Galaxy S21 Plus Media Query for landscape orientation:
@media only screen and (min-width: 384px) and (orientation: landscape)
{ /* Your Styles... */ }
Galaxy S21 Plus Media Query for portrait orientation:
@media only screen and (min-width: 854px) and (orientation: portrait)
{ /* Your Styles... */ }
Galaxy S21 Plus Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 2.8125),
only screen and (min--moz-device-pixel-ratio: 2.8125),
only screen and (-o-min-device-pixel-ratio: 2.8125/1),
only screen and (min-device-pixel-ratio: 2.8125)
{ /* Your Styles here */ }
Launch Galaxy S21 Plus in Blisk
Galaxy S21 Plus is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
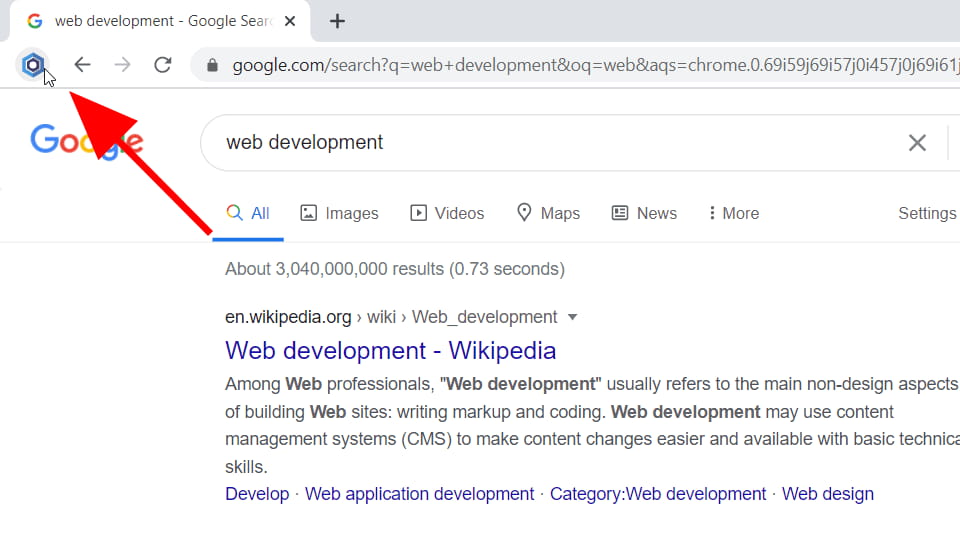
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
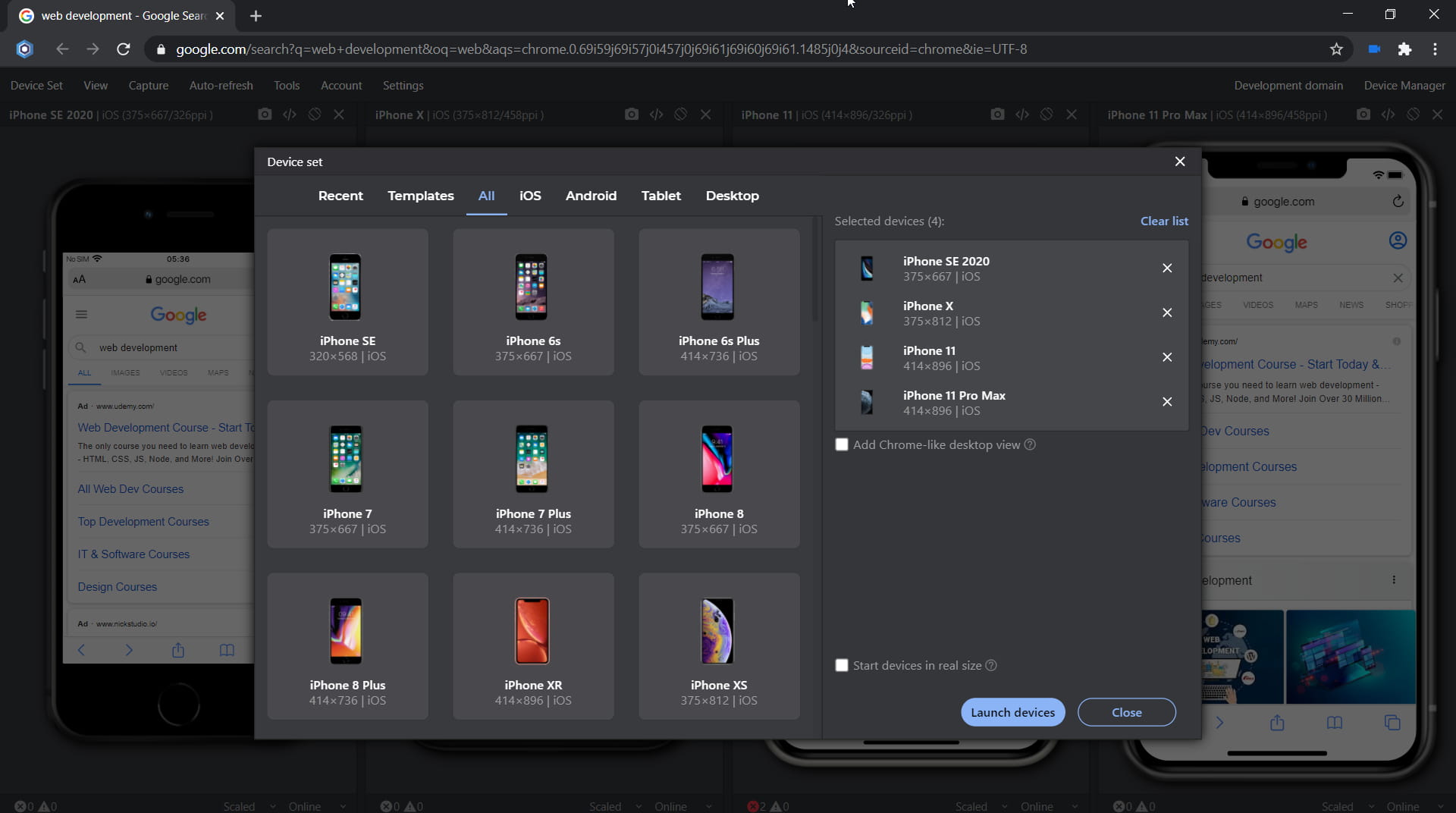
- Select Galaxy S21 Plus from the list.
- Click Launch Devices.
Launch Galaxy S21 Plus from Command prompt or Terminal
You can launch Galaxy S21 Plus in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
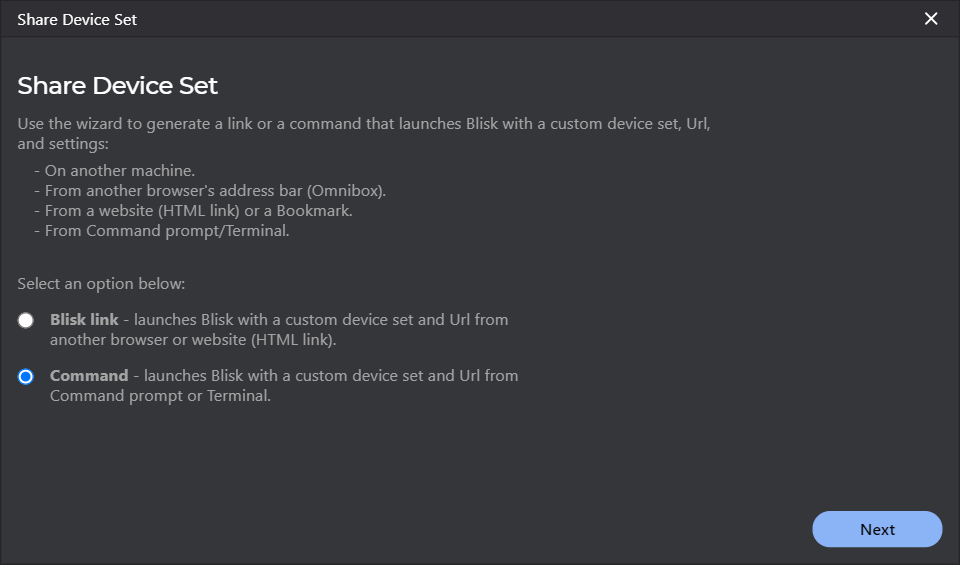
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select Galaxy S21 Plus from the list and click Next.
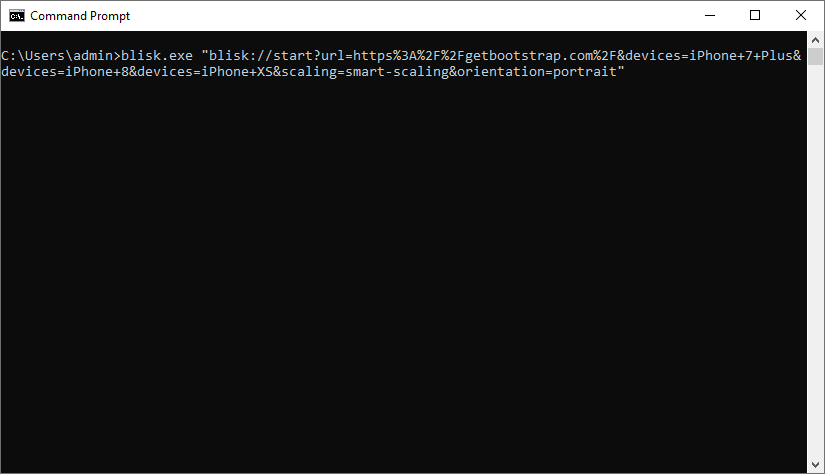
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.
Summary on Galaxy S21 Plus
| Release Date | Jan 29, 2021 |
| Vendor | Samsung |
| Device Type | Phone |
| Operating System | Android |
| Display | Dynamic AMOLED 2X, 107.8 cm2, 20:9, ~88.3% screen-to-body ratio |
| Screen Size (Resolution) Width | 1080px |
| Screen Size (Resolution) Height | 2400px |
| Viewport Width | 384px |
| Viewport Height | 854px |
| CSS Pixel Ratio | 2.8125 |
| Display Size | 6.7-inch |
| Pixels Per Inch | 394 PPI |
| Dimensions (mm) | 75.6 mm × 161.5 mm × 7.8 mm |
| Dimensions (inch) | 2.98 inch × 6.36 inch × 0.31 inch |
| Device Weight | 200 g |