iMac Pro Retina 5K 27″
iMac Pro Retina 5K 27″ is a desktop powered by macOS OS and
released
by Apple on August 04, 2020.

Get the Blisk app to test the cross-browser compatibility and responsive design on iMac Pro Retina 5K 27″. This desktop is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
3200px × 1800px
Screen Size:
3200px × 1800px
Device Pixel Ratio:
2
Overview and Dimensions
iMac Pro Retina 5K 27″ was released by Apple on August 04, 2020 and is powered by macOS OS. By default, the device is shipped with a web browser — Safari for macOS. Device dimensions are 650 × 516 × 203 millimeters (25.6 × 20.3 × 8 inches) 1. The device weighs 5440 g.
iMac Pro Retina 5K 27″ has a large-sized 5K Retina display display with a 27-inch screen (2504 cm2, 16:9 aspect ratio), and an approximate 57.3% screen-to-body ratio. The display is a not touch screen, touch events are not supported.
Screen size, Viewport, CSS Pixel Ratio
iMac Pro Retina 5K 27″ has a 27-inch screen with a screen size (resolution): 3200px × 1800px, 3200px × 1800px viewport1, and a CSS Pixel Ratio of 2.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on iMac Pro Retina 5K 27″
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on iMac Pro Retina 5K 27″ right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a landscape. Portrait orientation is not so popular on desktops as on mobiles.
You also need to consider that desktops are usually manipulated with a mouse, keyboard, and touchpad. To develop a high-quality web application, the developer should keep in mind the way the application responds to the actions of a user on hovers, clicks, drag and drop, focus events, etc. It has become a good practice to use mobile-like behaviors on desktops (e.g. swipe event on a slider). The majority of modern touchpads allow using multi-gestures on laptops and desktops.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for iMac Pro Retina 5K 27″ and devices with the same screens:
iMac Pro Retina 5K 27″ Media Query for min-width:
@media only screen and (min-width: 3200px)
{ /* Your Styles... */ }
iMac Pro Retina 5K 27″ Media Query for min-height:
@media only screen and (min-height: 1800px)
{ /* Your Styles... */ }
iMac Pro Retina 5K 27″ Media Query for landscape orientation:
@media only screen and (min-width: 3200px) and (orientation: landscape)
{ /* Your Styles... */ }
iMac Pro Retina 5K 27″ Media Query for portrait orientation:
@media only screen and (min-width: 1800px) and (orientation: portrait)
{ /* Your Styles... */ }
iMac Pro Retina 5K 27″ Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (min-device-pixel-ratio: 2)
{ /* Your Styles here */ }
Launch iMac Pro Retina 5K 27″ in Blisk
iMac Pro Retina 5K 27″ is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
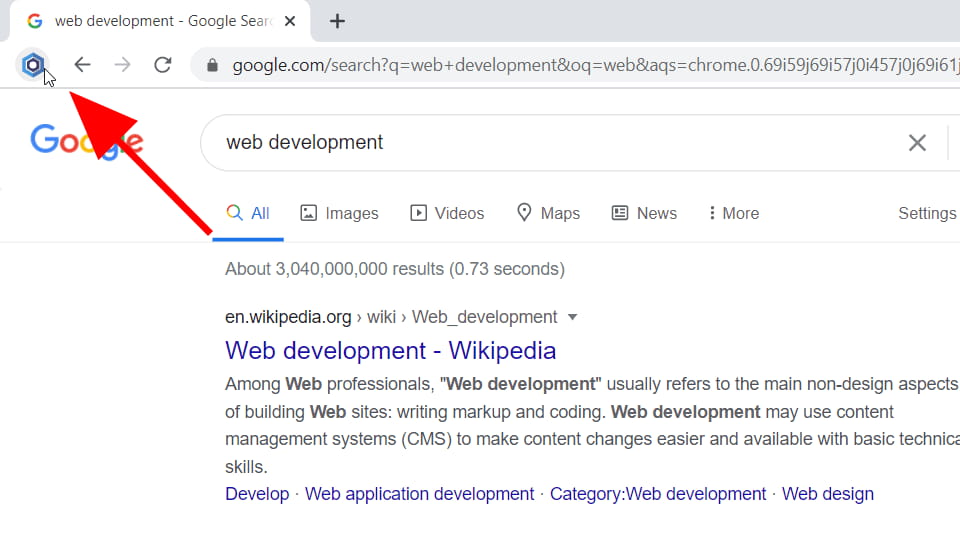
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
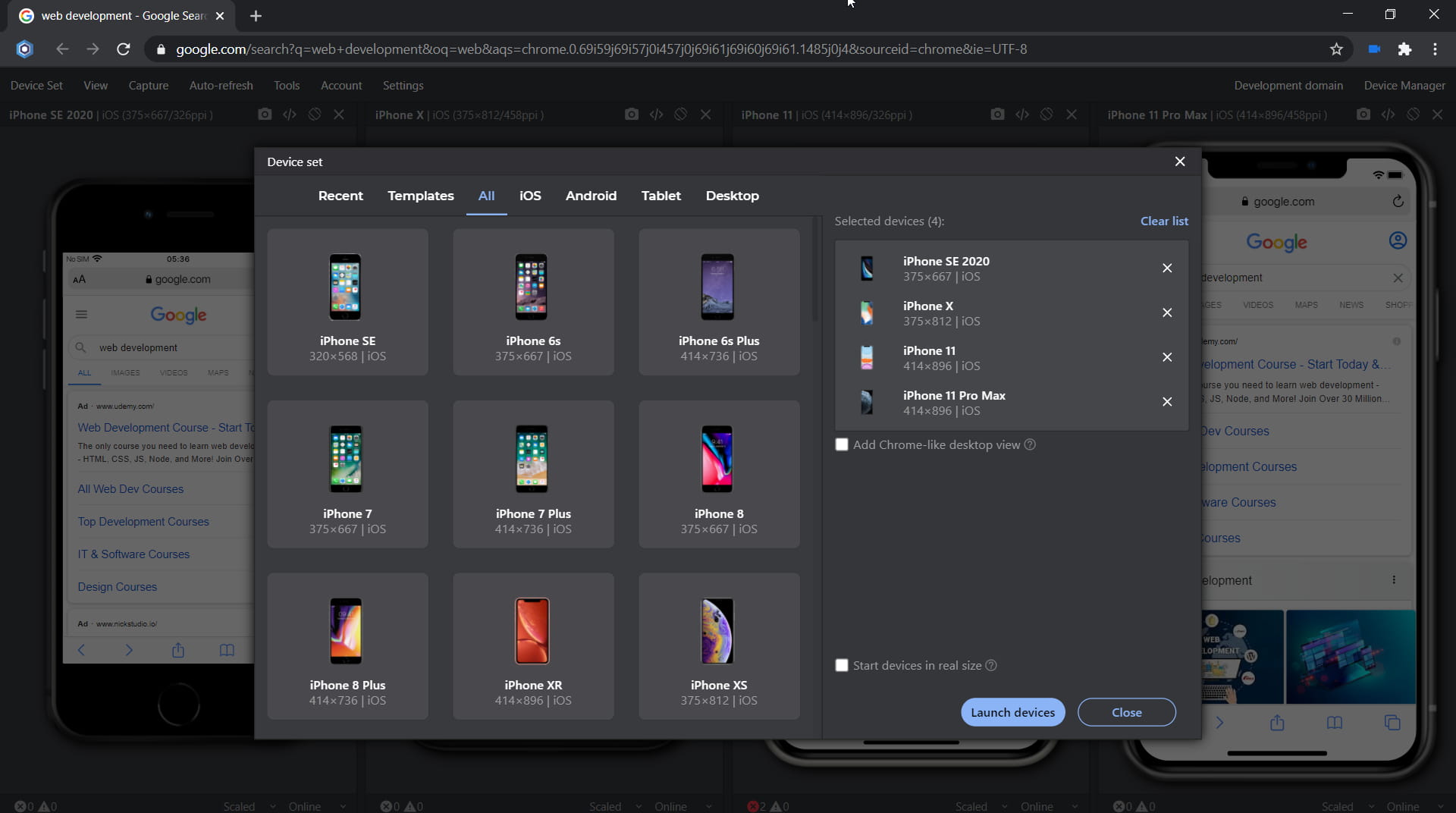
- Select iMac Pro Retina 5K 27″ from the list.
- Click Launch Devices.
Launch iMac Pro Retina 5K 27″ from Command prompt or Terminal
You can launch iMac Pro Retina 5K 27″ in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
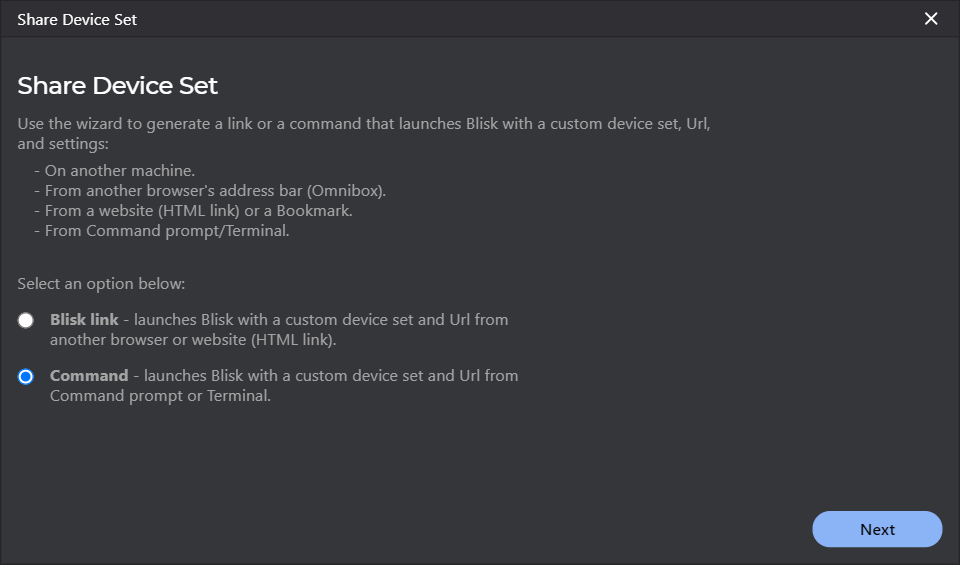
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select iMac Pro Retina 5K 27″ from the list and click Next.
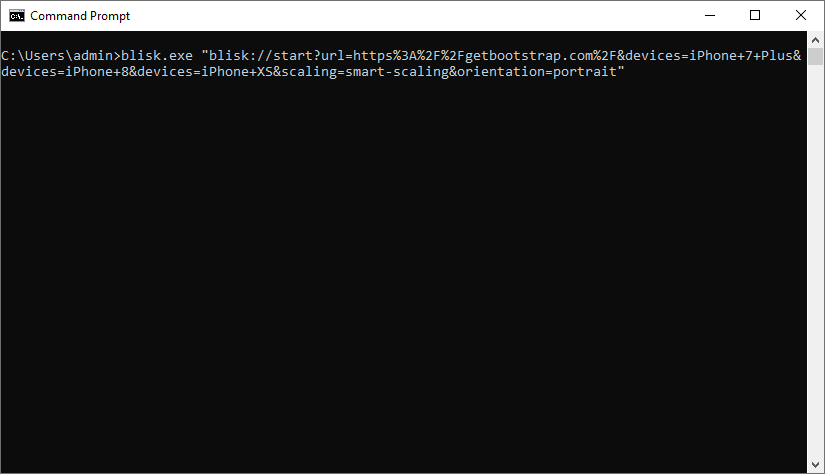
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.
Summary on iMac Pro Retina 5K 27″
| Release Date | Aug 04, 2020 |
| Vendor | Apple |
| Device Type | Desktop |
| Operating System | macOS |
| Display | 5K Retina display, 2504 cm2, 16:9, ~57.3% screen-to-body ratio |
| Screen Size (Resolution) Width | 3200px |
| Screen Size (Resolution) Height | 1800px |
| Viewport Width | 3200px |
| Viewport Height | 1800px |
| CSS Pixel Ratio | 2 |
| Display Size | 27-inch |
| Pixels Per Inch | 218 PPI |
| Dimensions (mm) | 650 mm × 516 mm × 203 mm |
| Dimensions (inch) | 25.6 inch × 20.3 inch × 8 inch |
| Device Weight | 5440 g |