iPad Pro 12 (2021)
iPad Pro 12 (2021) is a tablet powered by iPadOS OS and
released
by Apple on May 21, 2021.

Get the Blisk app to test the cross-browser compatibility and responsive design on iPad Pro 12 (2021). This tablet is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
1024px × 1366px
Screen Size:
1024px × 1366px
Device Pixel Ratio:
2
Overview and Dimensions
iPad Pro 12 (2021) was released by Apple on May 21, 2021 and is powered by iPadOS OS. By default, the device is shipped with a web browser — Safari for iPadOS. Device dimensions are 214.9 × 280.6 × 6.4 millimeters (8.46 × 11.05 × 0.25 inches) 1. The device weighs 682 g.
iPad Pro 12 (2021) has a large-sized Liquid Retina XDR mini-LED LCD display with a 12.9-inch screen (515.3 cm2, 4:3 aspect ratio), and an approximate 85.4% screen-to-body ratio. The display is a touch screen, meaning that it supports touch events - interactions using a finger or stylus.
Screen size, Viewport, CSS Pixel Ratio
iPad Pro 12 (2021) has a 12.9-inch screen with a screen size (resolution): 1024px × 1366px, 1024px × 1366px viewport1, and a CSS Pixel Ratio of 2.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on iPad Pro 12 (2021)
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on iPad Pro 12 (2021) right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a portrait. Landscape orientation is popular on iPad Pro 12 (2021) as well and should be seriously considered when you develop or test web applications on any mobile.
You also need to consider that the users will manipulate your web application on iPad Pro 12 (2021) with a finger and stylus because this device has a touch screen that supports touch events. It is important to remember, that users may interact with multiple fingers (multi-touch) and gestures: single tap, multi-tap, swipe, pinch, stretch, zoom, etc. The users are highly likely to use gestures on small touch screens because of seamless interaction and great user experience.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for iPad Pro 12 (2021) and devices with the same screens:
iPad Pro 12 (2021) Media Query for min-width:
@media only screen and (min-width: 1024px)
{ /* Your Styles... */ }
iPad Pro 12 (2021) Media Query for min-height:
@media only screen and (min-height: 1366px)
{ /* Your Styles... */ }
iPad Pro 12 (2021) Media Query for landscape orientation:
@media only screen and (min-width: 1024px) and (orientation: landscape)
{ /* Your Styles... */ }
iPad Pro 12 (2021) Media Query for portrait orientation:
@media only screen and (min-width: 1366px) and (orientation: portrait)
{ /* Your Styles... */ }
iPad Pro 12 (2021) Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (min-device-pixel-ratio: 2)
{ /* Your Styles here */ }
Launch iPad Pro 12 (2021) in Blisk
iPad Pro 12 (2021) is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
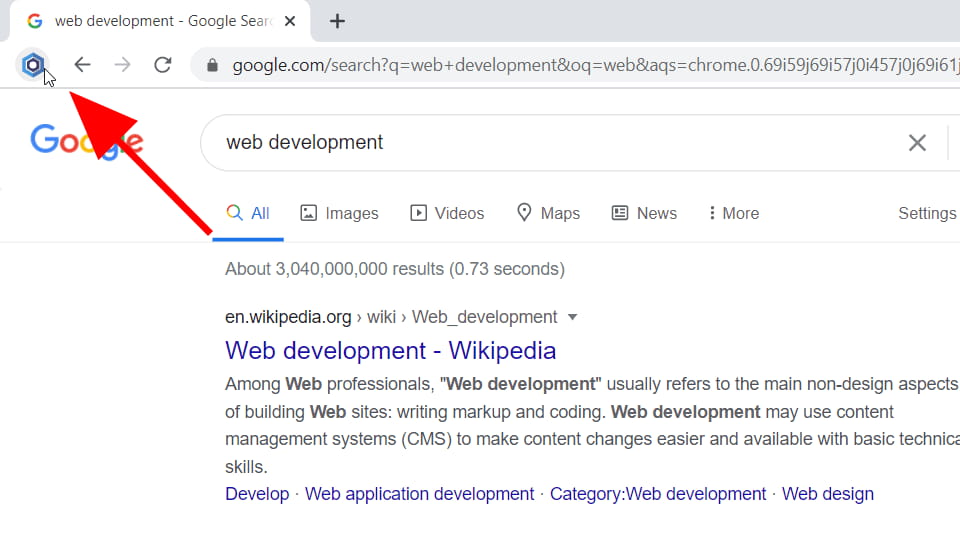
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
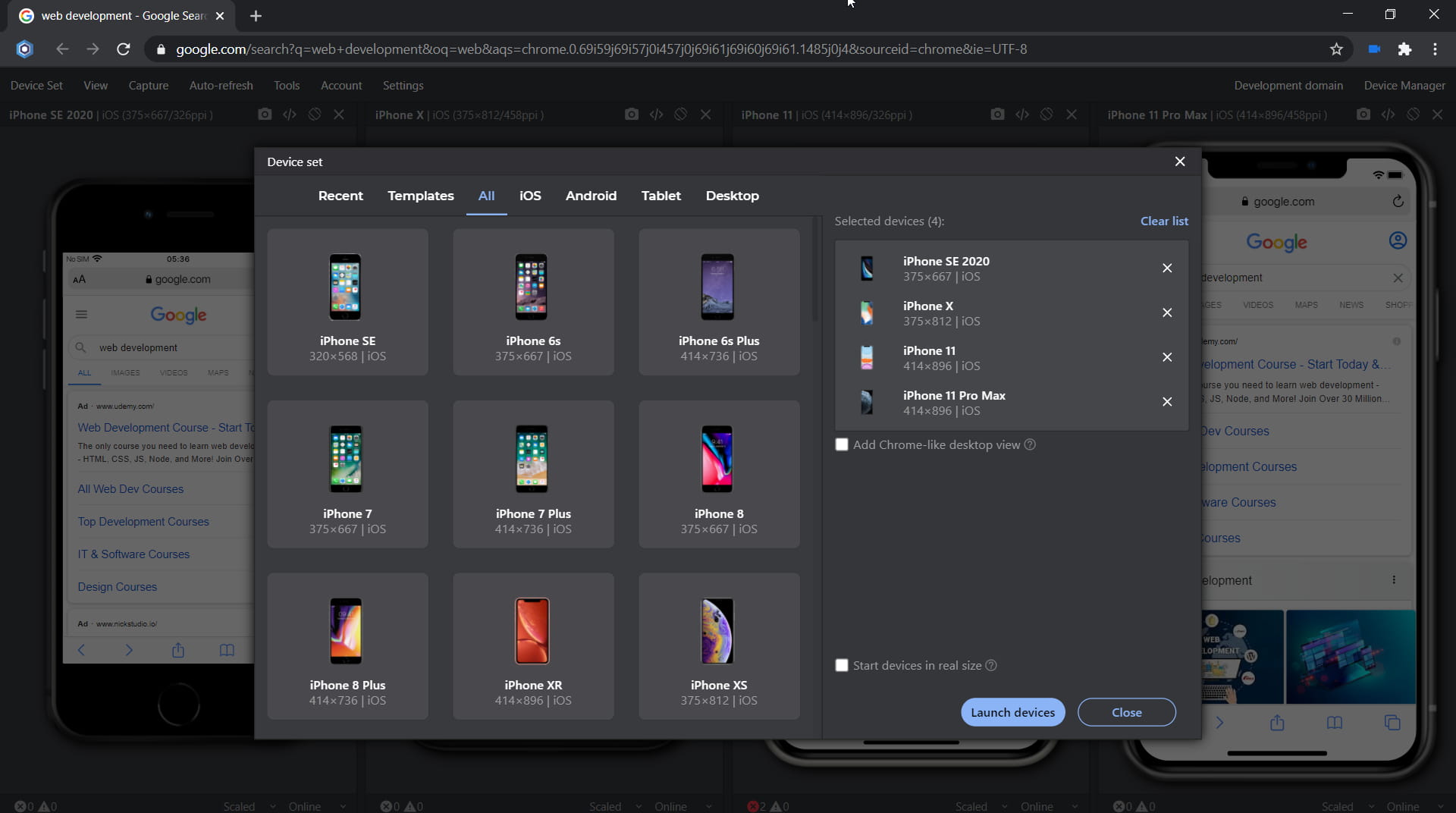
- Select iPad Pro 12 (2021) from the list.
- Click Launch Devices.
Launch iPad Pro 12 (2021) from Command prompt or Terminal
You can launch iPad Pro 12 (2021) in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
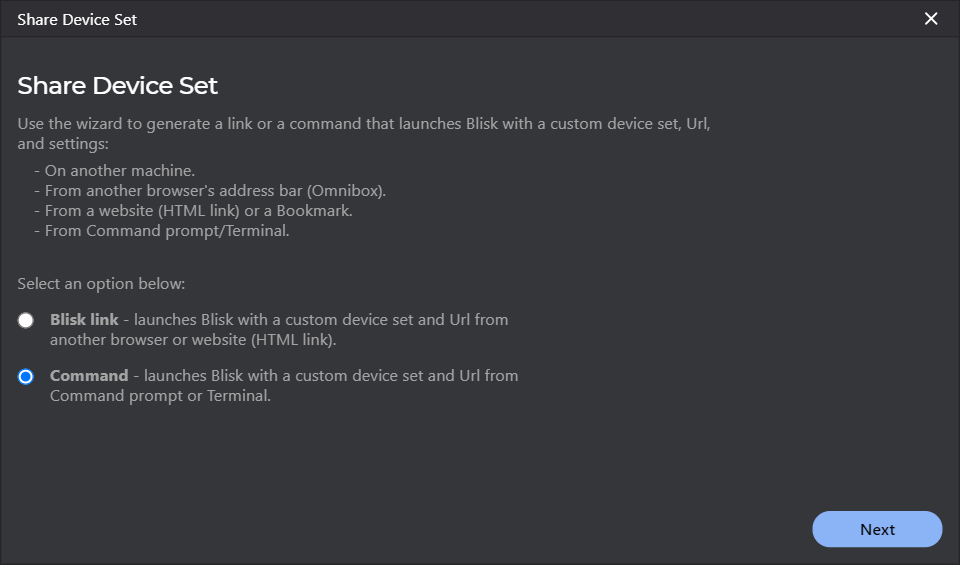
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select iPad Pro 12 (2021) from the list and click Next.
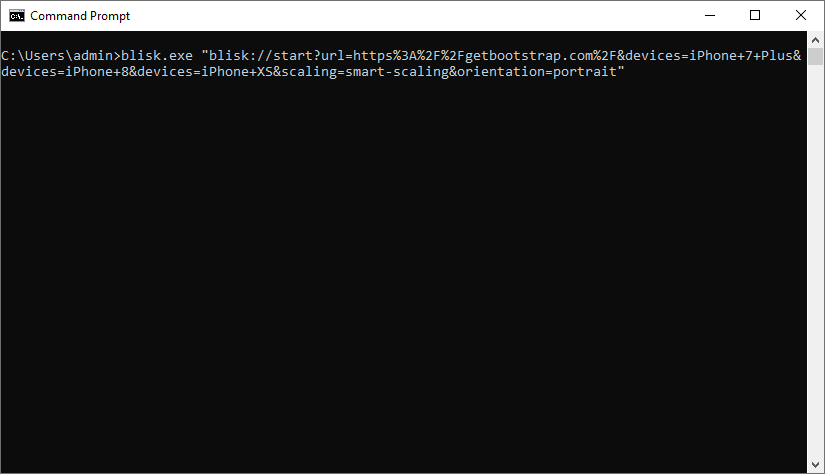
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.
Summary on iPad Pro 12 (2021)
| Release Date | May 21, 2021 |
| Vendor | Apple |
| Device Type | Tablet |
| Operating System | iPadOS |
| Display | Liquid Retina XDR mini-LED LCD, 515.3 cm2, 4:3, ~85.4% screen-to-body ratio |
| Screen Size (Resolution) Width | 1024px |
| Screen Size (Resolution) Height | 1366px |
| Viewport Width | 1024px |
| Viewport Height | 1366px |
| CSS Pixel Ratio | 2 |
| Display Size | 12.9-inch |
| Pixels Per Inch | 265 PPI |
| Dimensions (mm) | 214.9 mm × 280.6 mm × 6.4 mm |
| Dimensions (inch) | 8.46 inch × 11.05 inch × 0.25 inch |
| Device Weight | 682 g |