iPhone 6s
iPhone 6s is a phone powered by iOS OS and
released
by Apple on September 25, 2015.

Get the Blisk app to test the cross-browser compatibility and responsive design on iPhone 6s. This phone is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
375px × 667px
Screen Size:
750px × 1334px
Device Pixel Ratio:
2
Overview and Dimensions
iPhone 6s was released by Apple on September 25, 2015 and is powered by iOS OS. By default, the device is shipped with a web browser — Safari for iOS. Device dimensions are 67.1 × 138.3 × 7.1 millimeters (2.64 × 5.44 × 0.28 inches) 1. The device weighs 143 g.
iPhone 6s has a medium-sized IPS LCD display with a 4.7-inch screen (60.9 cm2, 16:9 aspect ratio), and an approximate 65.6% screen-to-body ratio. The display is a touch screen, meaning that it supports touch events - interactions using a finger or stylus.
Screen size, Viewport, CSS Pixel Ratio
iPhone 6s has a 4.7-inch screen with a screen size (resolution): 750px × 1334px, 375px × 667px viewport1, and a CSS Pixel Ratio of 2.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on iPhone 6s
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on iPhone 6s right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a portrait. Landscape orientation is popular on iPhone 6s as well and should be seriously considered when you develop or test web applications on any mobile.
You also need to consider that the users will manipulate your web application on iPhone 6s with a finger and stylus because this device has a touch screen that supports touch events. It is important to remember, that users may interact with multiple fingers (multi-touch) and gestures: single tap, multi-tap, swipe, pinch, stretch, zoom, etc. The users are highly likely to use gestures on small touch screens because of seamless interaction and great user experience.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for iPhone 6s and devices with the same screens:
iPhone 6s Media Query for min-width:
@media only screen and (min-width: 375px)
{ /* Your Styles... */ }
iPhone 6s Media Query for min-height:
@media only screen and (min-height: 667px)
{ /* Your Styles... */ }
iPhone 6s Media Query for landscape orientation:
@media only screen and (min-width: 375px) and (orientation: landscape)
{ /* Your Styles... */ }
iPhone 6s Media Query for portrait orientation:
@media only screen and (min-width: 667px) and (orientation: portrait)
{ /* Your Styles... */ }
iPhone 6s Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (min-device-pixel-ratio: 2)
{ /* Your Styles here */ }
Launch iPhone 6s in Blisk
iPhone 6s is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
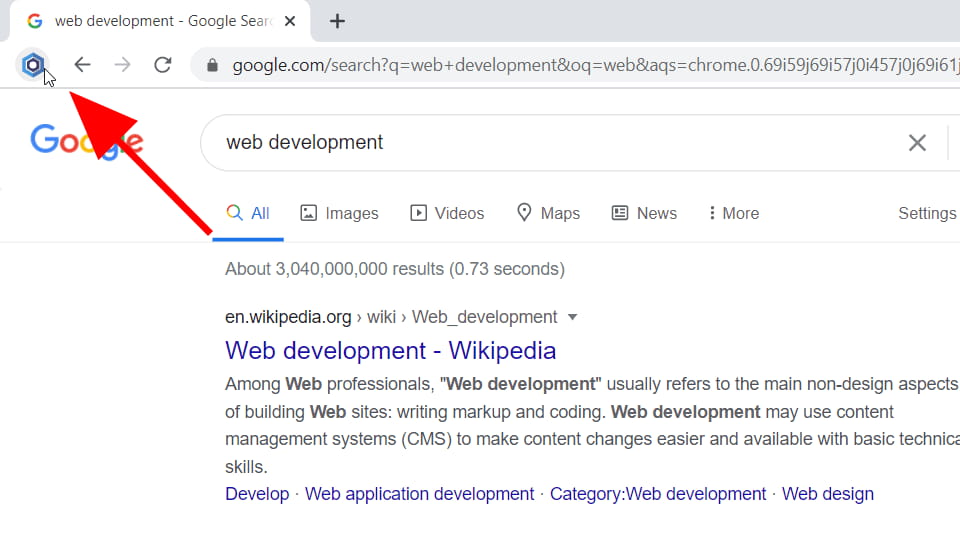
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
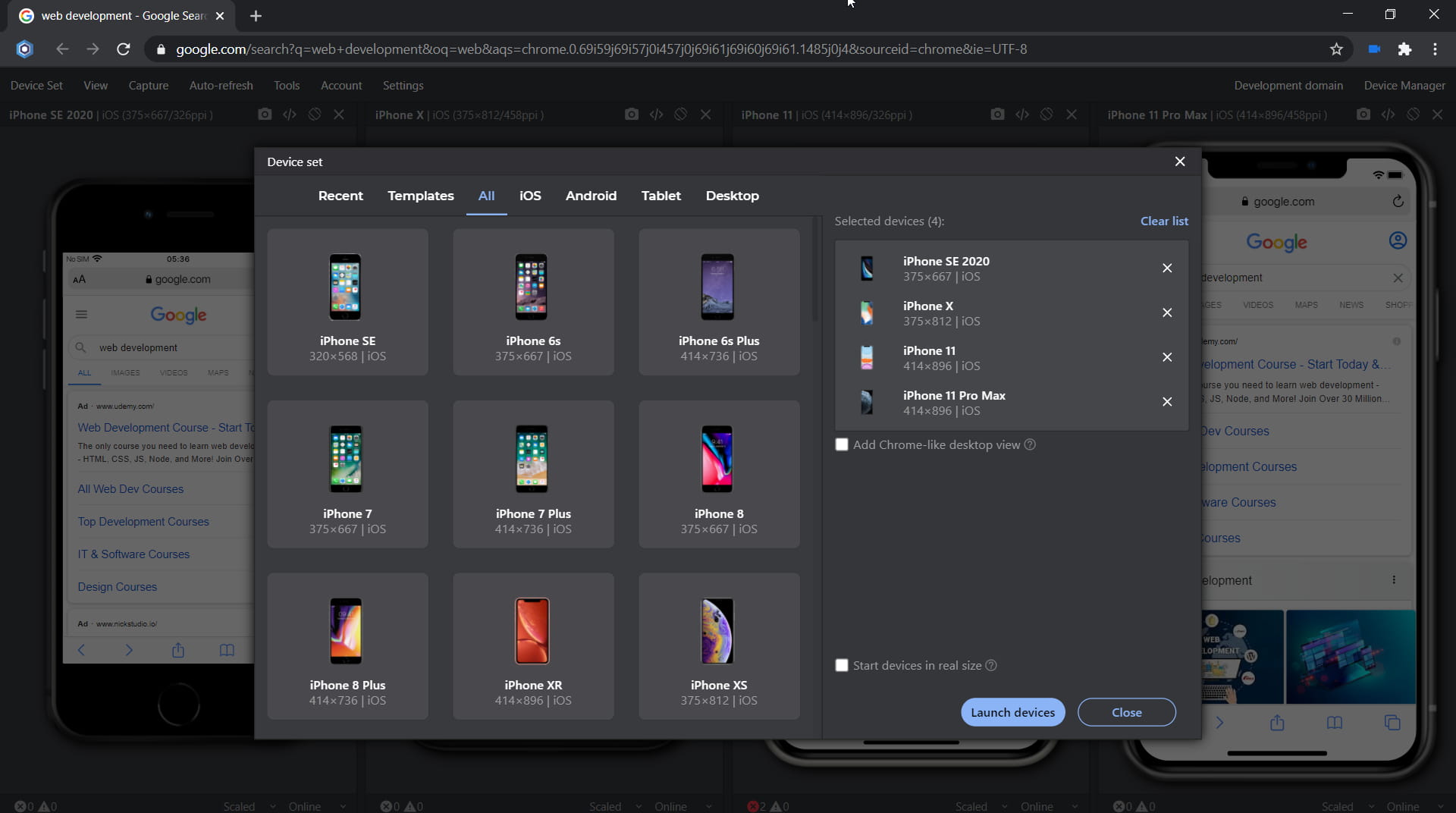
- Select iPhone 6s from the list.
- Click Launch Devices.
Launch iPhone 6s from Command prompt or Terminal
You can launch iPhone 6s in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
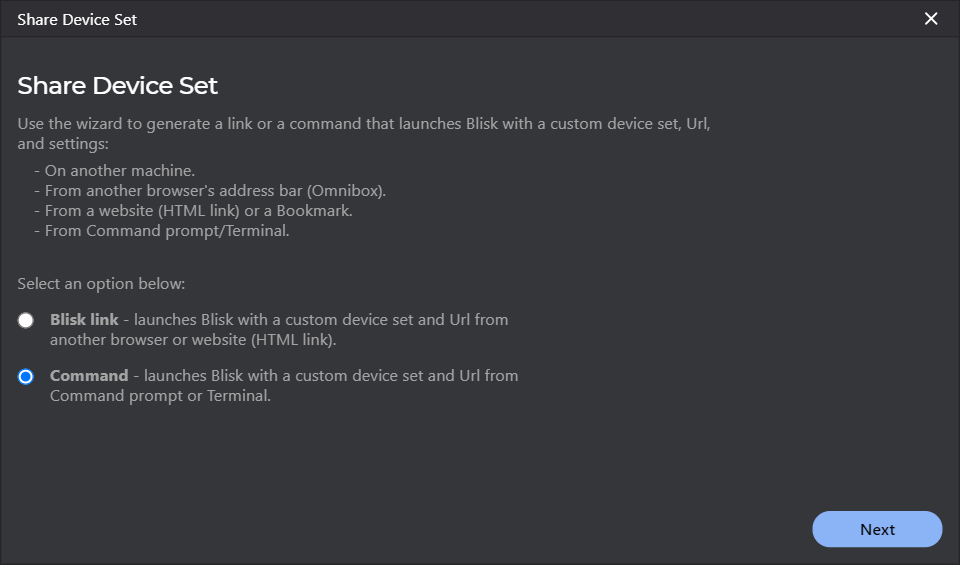
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select iPhone 6s from the list and click Next.
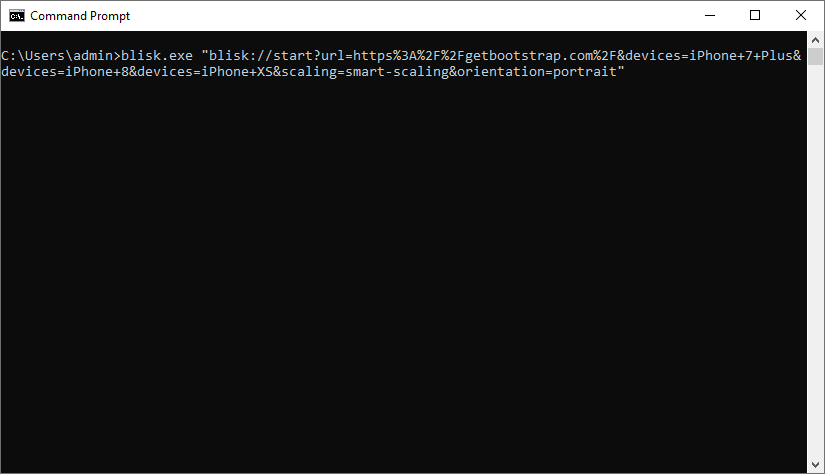
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.
Summary on iPhone 6s
| Release Date | Sep 25, 2015 |
| Vendor | Apple |
| Device Type | Phone |
| Operating System | iOS |
| Display | IPS LCD, 60.9 cm2, 16:9, ~65.6% screen-to-body ratio |
| Screen Size (Resolution) Width | 750px |
| Screen Size (Resolution) Height | 1334px |
| Viewport Width | 375px |
| Viewport Height | 667px |
| CSS Pixel Ratio | 2 |
| Display Size | 4.7-inch |
| Pixels Per Inch | 326 PPI |
| Dimensions (mm) | 67.1 mm × 138.3 mm × 7.1 mm |
| Dimensions (inch) | 2.64 inch × 5.44 inch × 0.28 inch |
| Device Weight | 143 g |