Laptop-S

Get the Blisk app to test the cross-browser compatibility and responsive design on Laptop-S. This desktop is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
1280px × 800px
Screen Size:
1280px × 800px
Device Pixel Ratio:
1
Screen size, Viewport, CSS Pixel Ratio
Laptop-S has a 15.6-inch screen with a screen size (resolution): 1280px × 800px, 1280px × 800px viewport1, and a CSS Pixel Ratio of 1.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on Laptop-S
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on Laptop-S right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a landscape. Portrait orientation is not so popular on desktops as on mobiles.
You also need to consider that desktops are usually manipulated with a mouse, keyboard, and touchpad. To develop a high-quality web application, the developer should keep in mind the way the application responds to the actions of a user on hovers, clicks, drag and drop, focus events, etc. It has become a good practice to use mobile-like behaviors on desktops (e.g. swipe event on a slider). The majority of modern touchpads allow using multi-gestures on laptops and desktops.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for Laptop-S and devices with the same screens:
Laptop-S Media Query for min-width:
@media only screen and (min-width: 1280px)
{ /* Your Styles... */ }
Laptop-S Media Query for min-height:
@media only screen and (min-height: 800px)
{ /* Your Styles... */ }
Laptop-S Media Query for landscape orientation:
@media only screen and (min-width: 1280px) and (orientation: landscape)
{ /* Your Styles... */ }
Laptop-S Media Query for portrait orientation:
@media only screen and (min-width: 800px) and (orientation: portrait)
{ /* Your Styles... */ }
Laptop-S Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 1),
only screen and (min--moz-device-pixel-ratio: 1),
only screen and (-o-min-device-pixel-ratio: 1/1),
only screen and (min-device-pixel-ratio: 1)
{ /* Your Styles here */ }
Launch Laptop-S in Blisk
Laptop-S is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
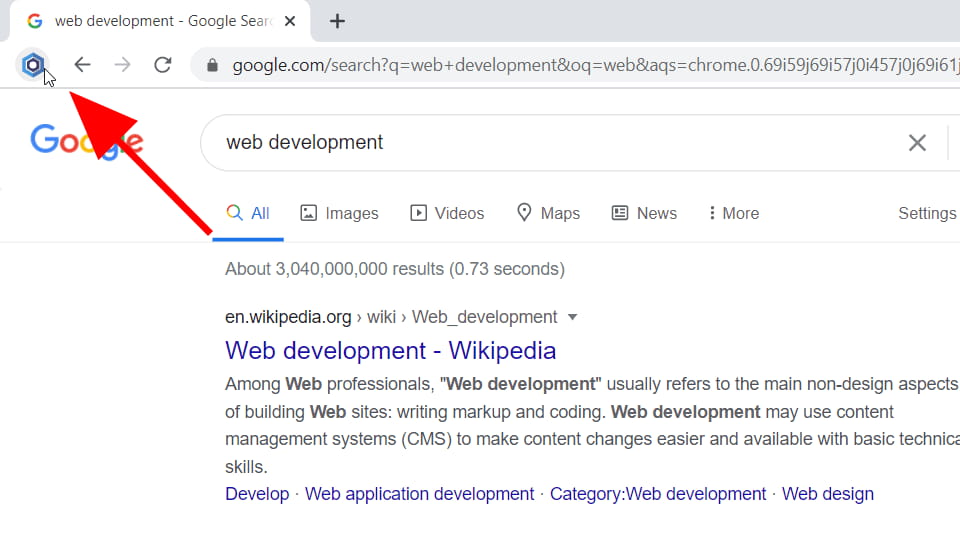
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
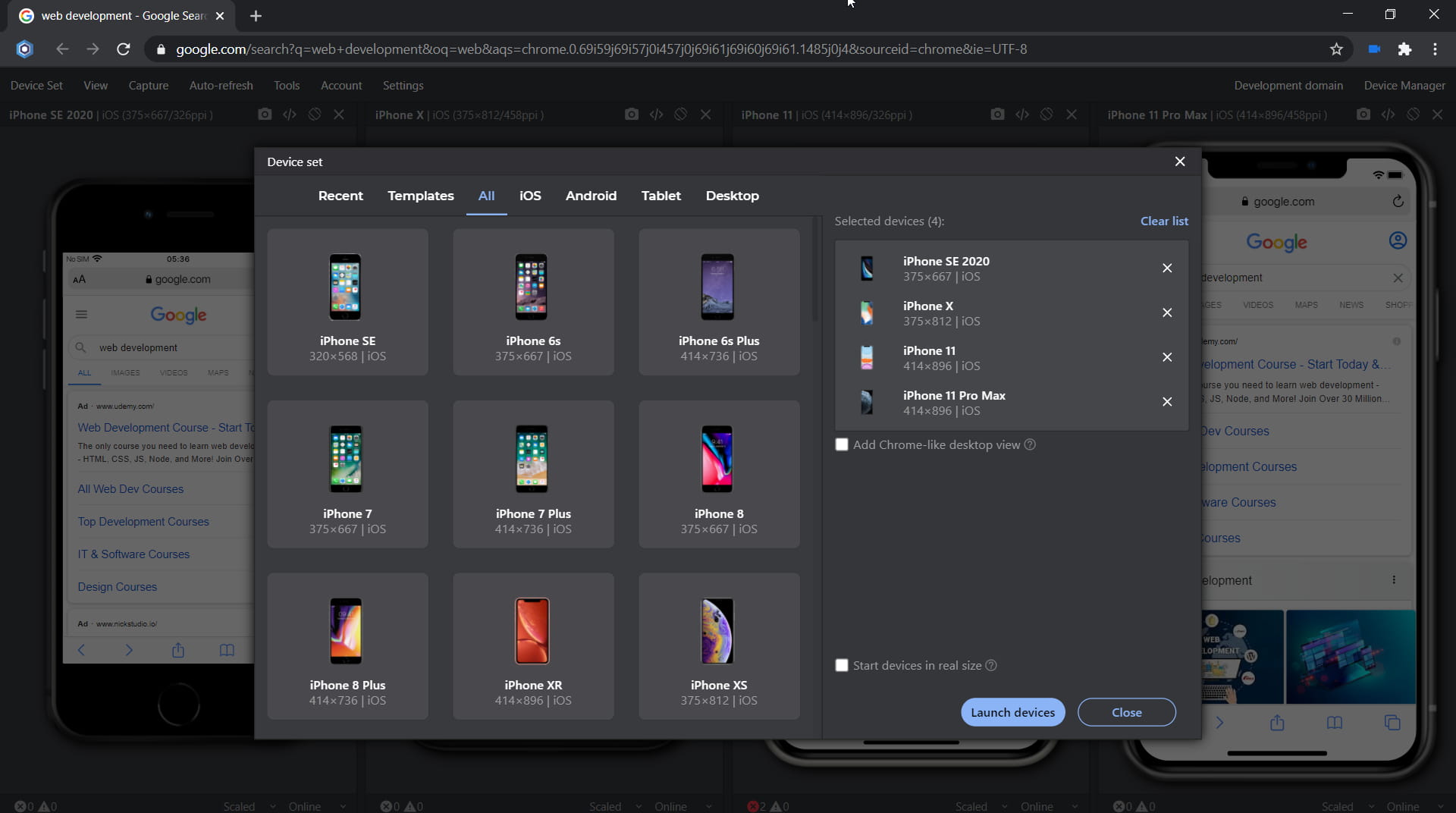
- Select Laptop-S from the list.
- Click Launch Devices.
Launch Laptop-S from Command prompt or Terminal
You can launch Laptop-S in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
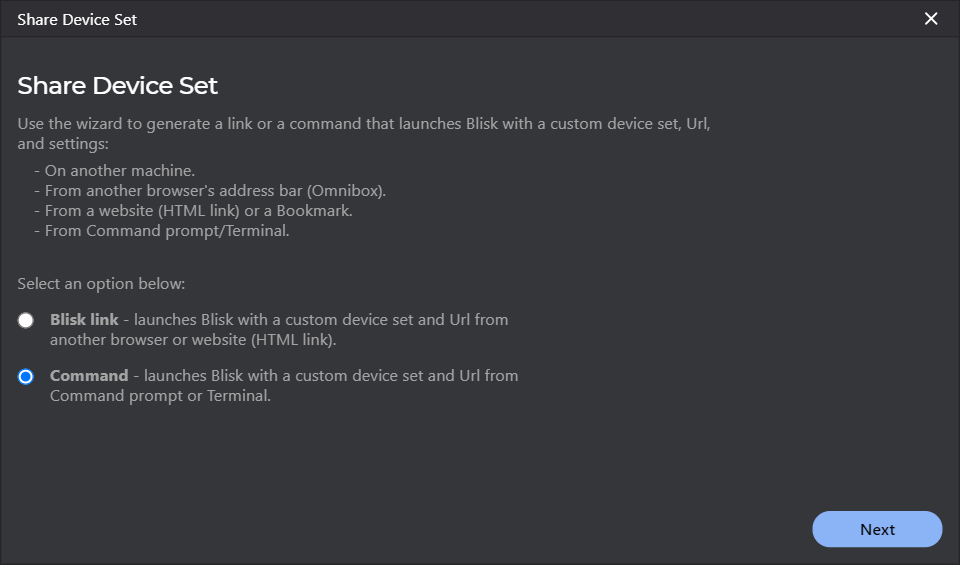
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select Laptop-S from the list and click Next.
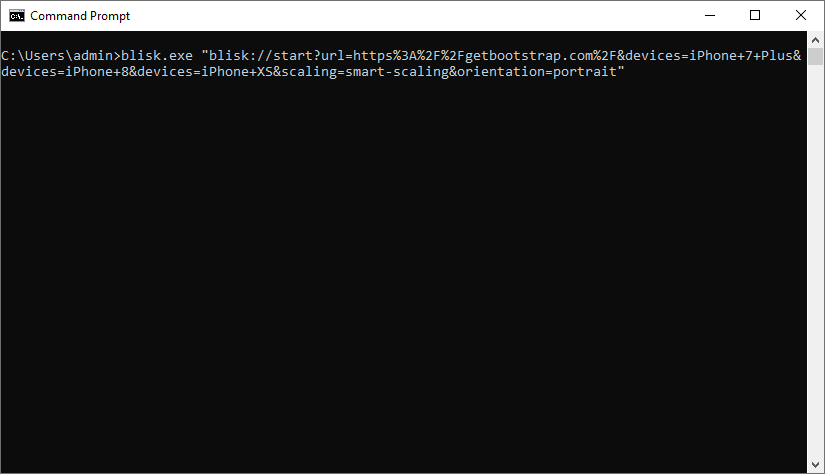
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.