MacBook Pro
MacBook Pro is a desktop powered by macOS OS and
released
by Apple on November 13, 2019.

Get the Blisk app to test the cross-browser compatibility and responsive design on MacBook Pro. This desktop is ready to use standalone or simultaneously with lots of other popular devices.

Viewport Size:
1440px × 900px
Screen Size:
2880px × 1800px
Device Pixel Ratio:
2
Overview and Dimensions
MacBook Pro was released by Apple on November 13, 2019 and is powered by macOS OS. By default, the device is shipped with a web browser — Safari for macOS. Device dimensions are 349 × 240 × 15 millimeters (13.75 × 9.48 × 0.61 inches) 1. The device weighs 1830 g.
MacBook Pro has a large-sized Retina display with a 15.4-inch screen (632.6 cm2, 16:10 aspect ratio), and an approximate 75.5% screen-to-body ratio. The display is a not touch screen, touch events are not supported.
Screen size, Viewport, CSS Pixel Ratio
MacBook Pro has a 15.4-inch screen with a screen size (resolution): 2880px × 1800px, 1440px × 900px viewport1, and a CSS Pixel Ratio of 2.
Viewport or Viewport size is the number of software pixels (CSS pixels) present on a screen. Usually, viewport size displays as viewport width in pixels to viewport height in pixels.
Device Pixel Ratio (DPR) or CSS Pixel Ratio is the ratio between the physical pixels (screen size or resolution) and CSS pixels (viewport). Depending on device specification, one CSS pixel can equal one or mode physical pixels. Modern devices have screens with high pixel density resulting in the difference between screen size (resolution) and viewport.
Viewport size = Screen Size (Resolution) / Device Pixel Ratio.
CSS Pixel Ratio = Screen Size (Resolution) / Viewport size.
Key points for development and testing on MacBook Pro
Before you start web development or testing, check that the web application supports a responsive viewport by using a viewport meta tag:
<meta name="viewport" content="width=device-width">.
You can inspect this tag in the head section of an HTML document on MacBook Pro right in the Blisk app. If this viewport tag is missing, the web application will not be responsive and will overflow the screen, hiding the content from users and leading to a bad user experience.
The form factor of the device represents its primary orientation as a landscape. Portrait orientation is not so popular on desktops as on mobiles.
You also need to consider that desktops are usually manipulated with a mouse, keyboard, and touchpad. To develop a high-quality web application, the developer should keep in mind the way the application responds to the actions of a user on hovers, clicks, drag and drop, focus events, etc. It has become a good practice to use mobile-like behaviors on desktops (e.g. swipe event on a slider). The majority of modern touchpads allow using multi-gestures on laptops and desktops.
CSS Media Query
Use the CSS Media Queries below to apply custom CSS properties for MacBook Pro and devices with the same screens:
MacBook Pro Media Query for min-width:
@media only screen and (min-width: 1440px)
{ /* Your Styles... */ }
MacBook Pro Media Query for min-height:
@media only screen and (min-height: 900px)
{ /* Your Styles... */ }
MacBook Pro Media Query for landscape orientation:
@media only screen and (min-width: 1440px) and (orientation: landscape)
{ /* Your Styles... */ }
MacBook Pro Media Query for portrait orientation:
@media only screen and (min-width: 900px) and (orientation: portrait)
{ /* Your Styles... */ }
MacBook Pro Media Query for device pixel ratio:
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (min-device-pixel-ratio: 2)
{ /* Your Styles here */ }
Launch MacBook Pro in Blisk
MacBook Pro is ready to use in the Blisk app, where you can develop web applications and test cross-browser compatibility, use this phone as a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
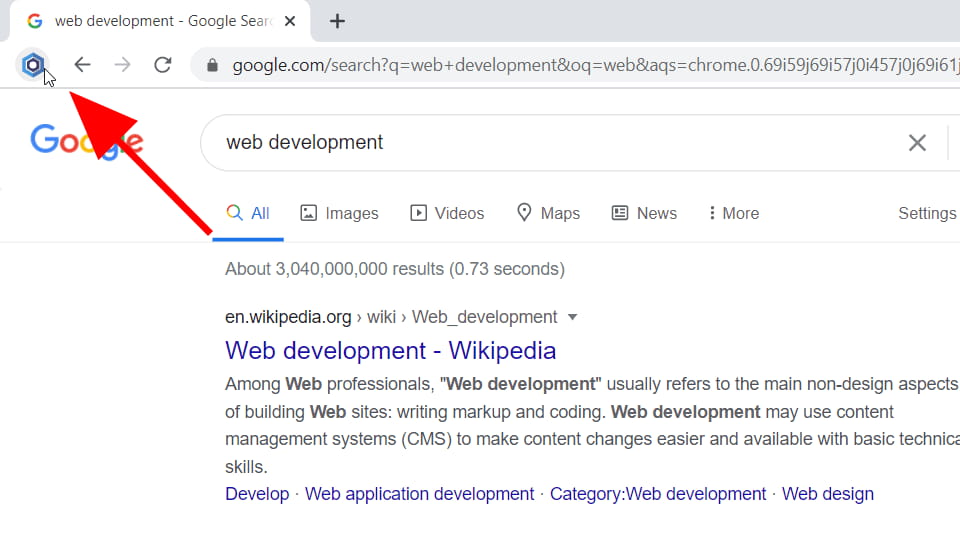
- Launch the Developer Mode from the Toolbar (screenshot below).
- Click Device Manager (screenshot below).
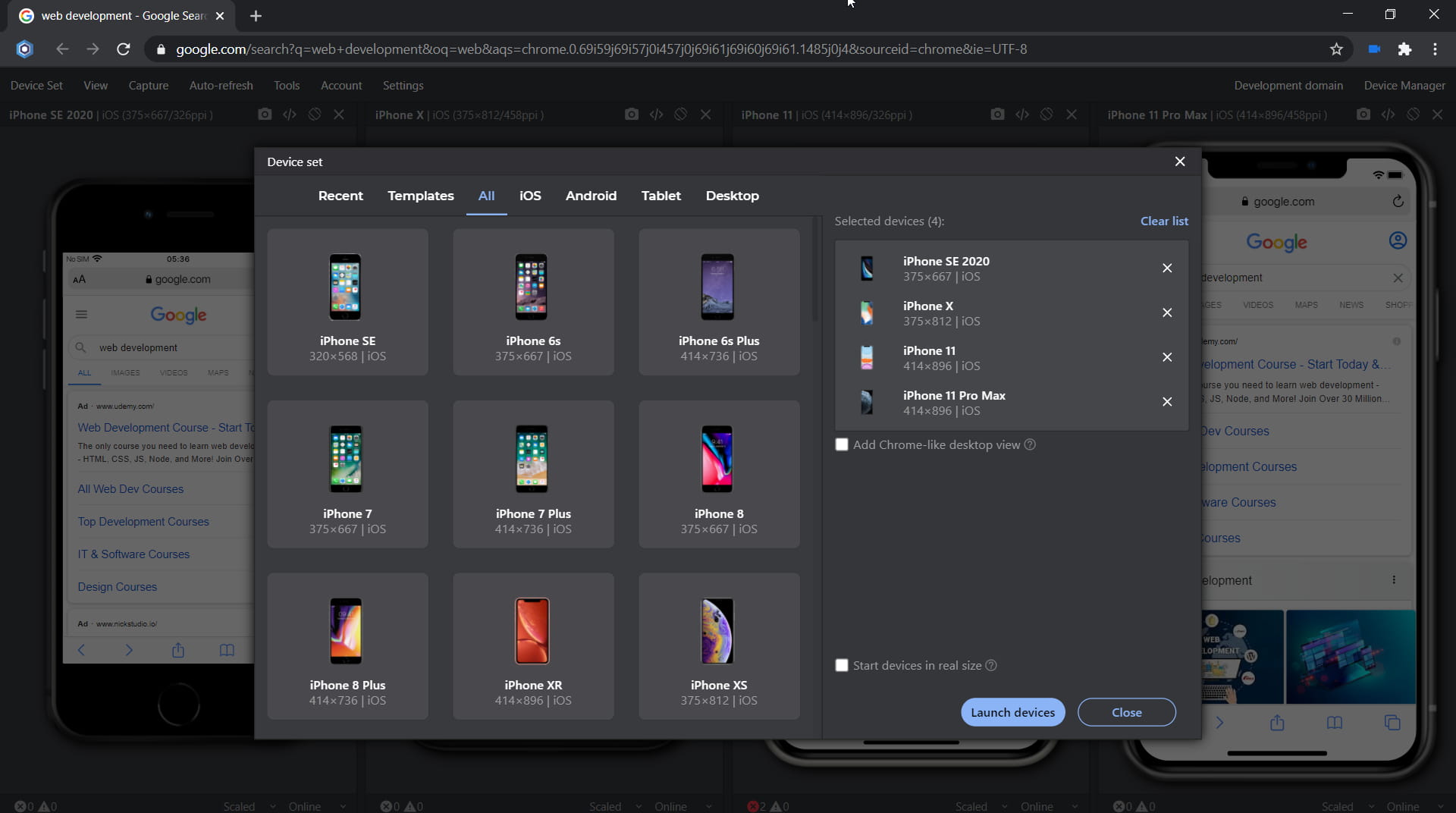
- Select MacBook Pro from the list.
- Click Launch Devices.
Launch MacBook Pro from Command prompt or Terminal
You can launch MacBook Pro in the Blisk app from Command prompt (Windows) or Terminal (macOS or Linux) to develop web applications and test cross-browser compatibility on a standalone device or simultaneously with other devices. Learn more...
- Download the latest version.
- Launch the Developer Mode from the Toolbar.
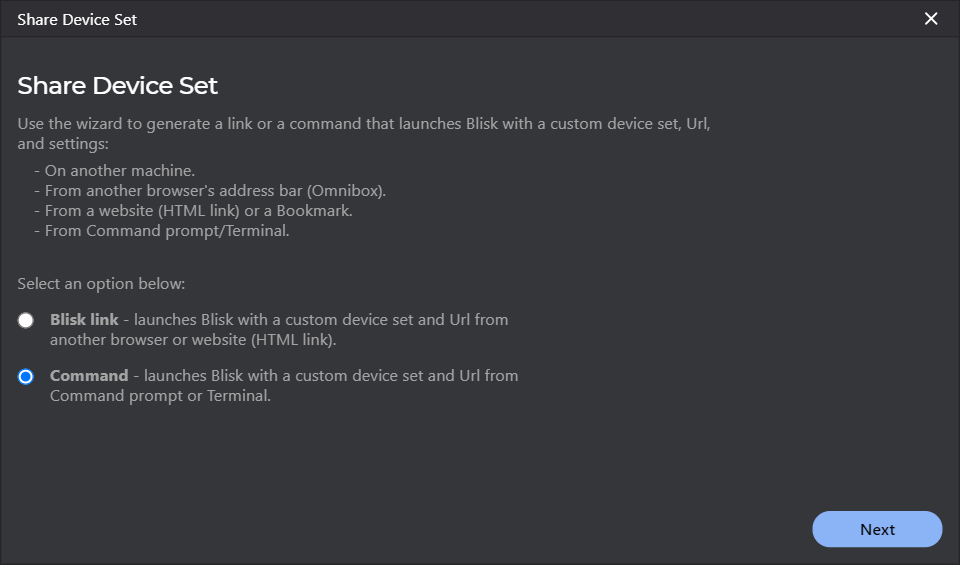
- Click Menu: Device Set ➜ Share Set.
- Select Command and click Next.
- Select MacBook Pro from the list and click Next.
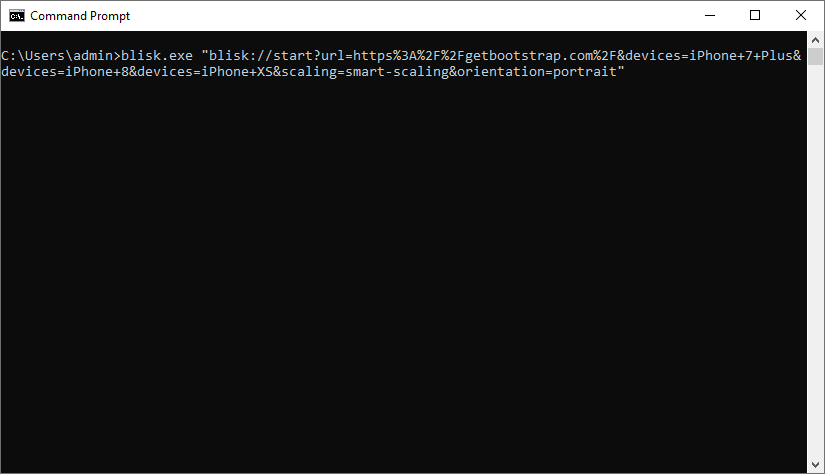
- Copy the generated command.
- Launch Command prompt or Terminal, paste the command, and execute it.
Summary on MacBook Pro
| Release Date | Nov 13, 2019 |
| Vendor | Apple |
| Device Type | Desktop |
| Operating System | macOS |
| Display | Retina, 632.6 cm2, 16:10, ~75.5% screen-to-body ratio |
| Screen Size (Resolution) Width | 2880px |
| Screen Size (Resolution) Height | 1800px |
| Viewport Width | 1440px |
| Viewport Height | 900px |
| CSS Pixel Ratio | 2 |
| Display Size | 15.4-inch |
| Pixels Per Inch | 220 PPI |
| Dimensions (mm) | 349 mm × 240 mm × 15 mm |
| Dimensions (inch) | 13.75 inch × 9.48 inch × 0.61 inch |
| Device Weight | 1830 g |